計算マクロはcomputedプロパティとして定義することができる。
<div id="app1" class="frame"> <h2>立方体の体積:1辺の長さ{{ side }}の体積は、{{ side**3 }} </h2> <h2>computedで計算:1辺の長さ{{ side }}の体積は、{{ volume }} </h2> </div>
var app1 = new Vue({ el: '#app1', data: { side: 5 }, computed: { volume: function(){ return this.side**3 } } });
methodsと同居する
methodsは()付きで呼び出すのに対してcomputedはなしで呼び出す。
<div id="app1" class="frame"> <h2>computedで計算:1辺の長さ{{ side }}の体積は、{{ volume }} </h2> <h2>methodsで計算:1辺の長さ{{ side }}の面積は、{{ area() }} </h2> </div>
var app1 = new Vue({ el: '#app1', data: { side: 5, }, computed: { volume: function(){ return this.side**3 } }, methods: { area: function(){ return this.side**2 } } });
computedとmethods内にまたがる同名のプロパティ名は定義できないっぽい。上の例の場合、volumeプロパティはmethods内では定義できない。
computedとmethodsの実行タイミングの違い
computedはメソッド内で参照しているメンバの状態に変化があった時に再度実行されるが、methodsはVueオブジェクトの状態に変化があった場合でも再度実行される。
以下のコードの場合、argに変化があった時、methodsのみ再度実行される
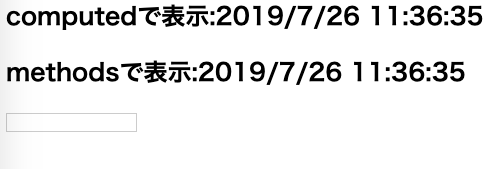
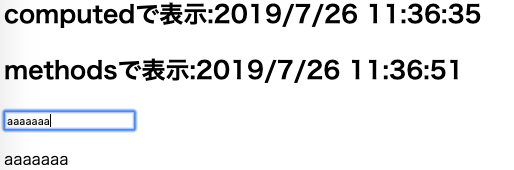
<div id="app1" class="frame"> <h2>computedで表示:{{ computedDate }} </h2> <h2>methodsで表示:{{ methodsDate() }} </h2> <input name="arg" type="text" v-model="arg" /> <p>{{arg}}</p> </div>
var app1 = new Vue({ el: '#app1', data: { arg: "" }, computed: { computedDate: function(){ return new Date().toLocaleString(); } }, methods: { methodsDate: function(){ return new Date().toLocaleString(); } } });
初期表示

argを変更 methodsのみ再度実行

arg変更時に敢えてcomputedを再実行したい場合はこのように書けばよい。
computed: { computedDate: function(){ var tmp = this.arg return new Date().toLocaleString(); } }
computedからcomputedを参照
メンバプロパティとしてアクセスできる。関数オブジェクトとはならず、マクロが実行される
computed: { volume: function(){ return this.side**3 }, is50Over: function(){ //volumeプロパティにアクセス if( this.volume >= 50 ){ return "50以上"; } return "50未満" } }
computedの変更を検知する
getとsetが定義でき、変更があった場合、setが呼び出される。
<input name="book" type="text" v-model="book" /> <p>{{newValue}}</p>
<script> var app1 = new Vue({ el: '#app1', data: { newValue: "default" }, computed: { book: { get: function(){ return "Vue.js" }, set: function(value){ this.newValue = value + "が入力されました" } } } });
この場合、テキストフォームで入力を行うとsetメソッドが呼びだされ、newValueが更新される。尚、getは変わらずVue.jsという文字列を返すのでフォームの値は元に戻る。
サンプルコード
Vue-Samples/computed.html at master · letitride/Vue-Samples · GitHub
リンク

