LINEの開発者登録
LINE連携するには開発者登録が必要。以下からLINEアカウントで簡単に登録できる。
ログインすると、まずはプロバイダーを登録してね。といわれるので、案内にしたがって登録する。
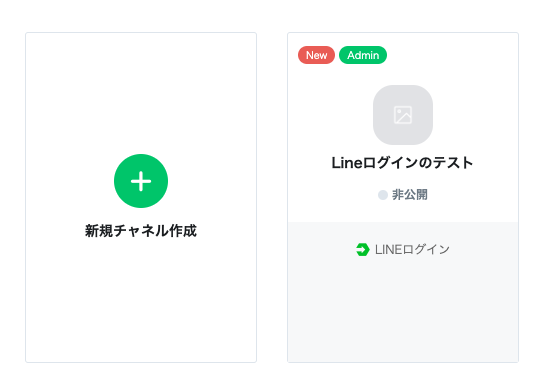
次に連携するアプリの登録を行う。登録したプロバイダーを選択して、新規チャンネルを選択。

ダイアログが表示されるのでLINEログインを選択

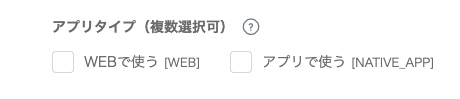
案内に従って入力を進める。アプリタイプはアプリで使う [NATIVE_APP]にチェックを入れておく。

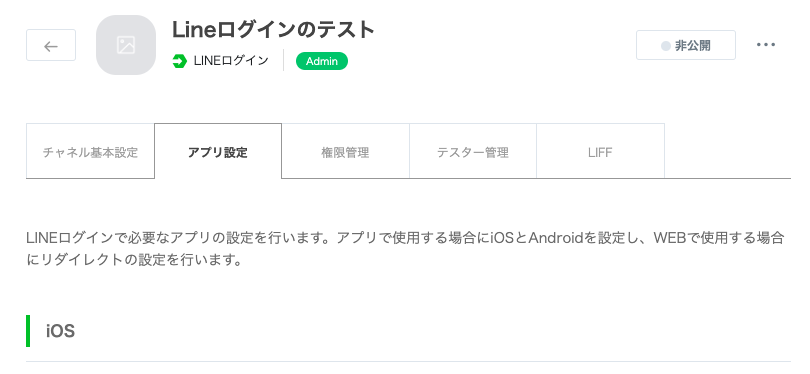
登録したアプリのアプリ設定欄に移動し、iOS bundle IDとiOS schemeの入力を行う。
bundleIDはXcodeから確認できる実際のアプリに設定されているbundle identifierを。iOS schemeはbundleIDに何かのprefixをつけたようなものでよい。
例
- iOS bundle ID : com.example.app
- iOS scheme : prefix.com.example.app

Swiftコード上に埋め込むchannelIDは、チャンネル基本設定の欄から確認できる。

LINE SDKの導入
プロジェクトを設定する に従って導入を進める。
podのインストール
$ pod init
生成されたPodfileを編集。LineSDKSwiftを追加。
pod 'LineSDKSwift', '~> 5.0'
$ pod install
LINE SDKのセットアップ
info.plistに以下の要素を追加
<key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>Editor</string> <key>CFBundleURLSchemes</key> <array> <!-- LINEからアプリに戻る際に利用するURLスキーマを追加 --> <string>prefix.$(PRODUCT_BUNDLE_IDENTIFIER)</string> </array> </dict> </array> <key>LSApplicationQueriesSchemes</key> <array> <!-- アプリからLINEを起動する際に利用するURLスキーマを追加 --> <string>lineauth2</string> </array>
AppDelegage.swiftでSDKのセットアップを行う。
import LineSDK
didFinishLaunchingWithOptionsにセットアップメソッドを記述。"your channel id"は登録を行ったアプリのchannel idを記述する。
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. LoginManager.shared.setup(channelID: "your channel id", universalLinkURL: nil) return true }
LINE認証からのアプリ起動の制御
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool { return LoginManager.shared.application(app, open: url, options: options) }
ViewControllerにログイン処理を記述する。
LoginManager.shared.loginでログイン処理を行う。結果はコールバックに渡されるので、適宜クロージャー等に渡せばよい。
import UIKit import LineSDK class LineViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() } @IBAction func didTapLogin(_ sender: Any) { LoginManager.shared.login(permissions: [.profile], in: self) { result in switch result { case .success(let loginResult): //(1) if let profile = loginResult.userProfile { print("User ID: \(profile.userID)") print("User Display Name: \(profile.displayName)") if let statusMessage = profile.statusMessage{ print(self.statusMessage) } if let pictureURL = profile.pictureURL{ print(self.pictureURLString) } } break case .failure(let error): print(error) break } } } }
- 認証成功時の処理 loginResult.userProfileからユーザ情報にアクセスできる
サンプルコード
https://github.com/letitride/My-SwiftSample/tree/master/MySwiftSample/line

