エディタとブラウザ
VSCodeを使用。Live ServerとVeturとPrettierを入れておけば便利と見たので、それらを入れておいた。
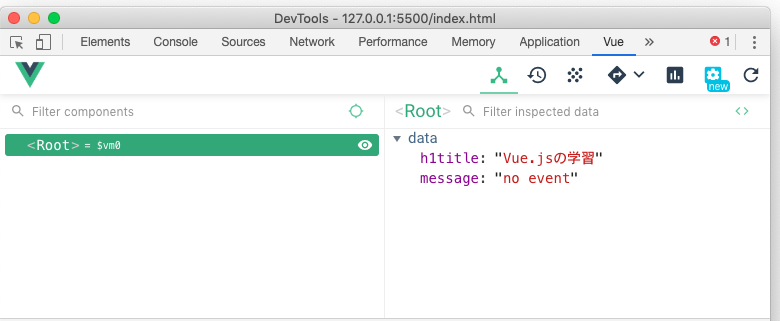
ChromeにはVue.js Devtoolsのプラグインを入れておいた。これはLive Serverで配信したwebページをChromeのデベロッパーツールで確認した際、Vueパネルが追加され、Vueオブジェクトの構造が確認できたり編集できたりするプラグインみたい。

CDNからリンク
とりあえず、CDNからフレームワークにリンクする形にした。以下は開発用。
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
バージョンを指定する時は、vueの後に@マークで指定する
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
Vueインスタンスの作成 基本形
コンストラクタにオブジェクトを渡す。オブジェクトはelとdata要素を持つ。
elにはVueオブジェクト化する対象のDOMIDを、dataにはバインドするハッシュストアを記述する。
var vue = new Vue({ el: '#app1', data: { h1title: 'Vue.jsの学習', } })
HTML側へはバインドされたハッシュを{{}}で読み込む
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script> <div id="app1" class="frame"> <h1>{{h1title}}</h1> </div>
これで画面上にはVue.jsの学習と表示される。
クリックイベントの取得
v-on:Clickを使用する。要素の記述内で、Vueオブジェクトのプロパティにアクセスできる。以下の例だとボタンクリックでバインドされているh1title、messageのハッシュの値が切り替わる。
<div id="app1" class="frame"> <h1>{{h1title}}</h1> <button name="myBtn" v-on:Click="h1title='イベントの学習';message = 'on click'">click</button> <span>{{message}}</span> </div>
クリックイベントで定義したメソッドを実行する
<button name="myMethodBtn" v-on:Click="modTiitle">mod title</button>
Vueオブジェクトの要素にmethodsを定義する。thisはVueオブジェクトを示す。
var app1 = new Vue({ el: '#app1', data: { h1title: 'Vue.jsの学習', message: 'no event' }, methods: { modTiitle: function(){ this.h1title = "execute method" } } })
双方向データバインディング
v-modelに指定した要素に変更を通知する。フォームの内容が変更されれば、{{message}}が書き変わる。
<span>{{message}}</span> <div><input type="text" name="foo" v-model="message"></div>
メソッドをバインドする
表現が正しいかどうかわからないが、HTMLに埋め込む{{}}にメソッドを埋め込む。
双方向データバインディングで入力した文字長を表示する
<span>{{messageLength()}}</span> <div><input type="text" name="message" v-model="message"></div>
var app1 = new Vue({ el: '#app1', data: { h1title: 'Vue.jsの学習', message: 'no event' }, methods: { messageLength: function(){ return this.message.length } } })
サンプルコード
やっぱり技評の本がいいのかなあ。

