ストアに上げる際のアイコンの作成手順をいつも面倒くさいなあと忘れてしまうので次の為に残しておく。
特にAppStoreは解像度がきっちり合ってないとダメ。
ベースとなるアイコンの調達
iconionから背景が透過のアイコンをダウンロード iconion.com なぜ透過かというと、iconionのアイコンは外側に必ず透過の枠がつくようで、例えば512*512pxのアイコンを書き出しても512px内の内側に透過の枠がついてしまう。この透過枠付きのアイコンをiOSアプリに使用するとかなり変な見た目になり、多分、審査も通らないので、background colorは後から配色する前提で透過のアイコンを調達する
アイコンに背景色を配色する
Macに購入時からインストールされているKeynoteを利用する。
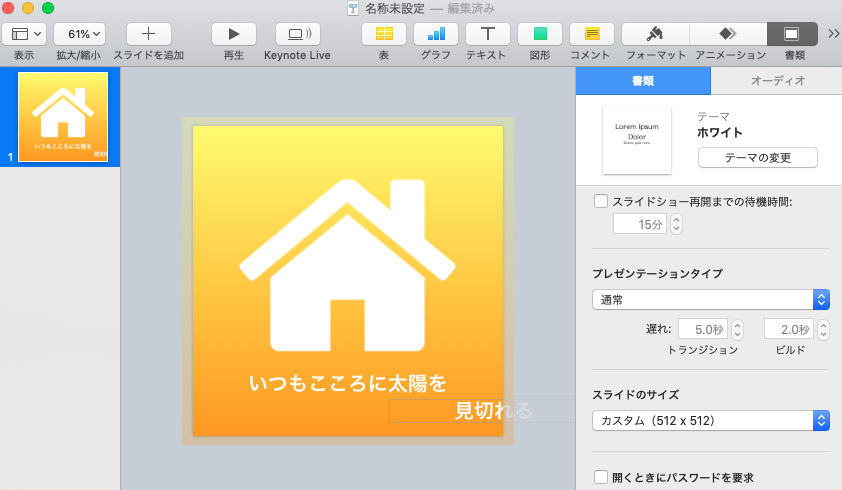
- テーマは背景白のもの
- デフォルトで入っているテキストボックスは消す
- スライドのサイズを変更する。あとからプレビューアプリで小さくするので、大きめに設定しておけばよい。


- シートにダウンロードしたアイコンを配置。
- 背景色やテキストなど設定する

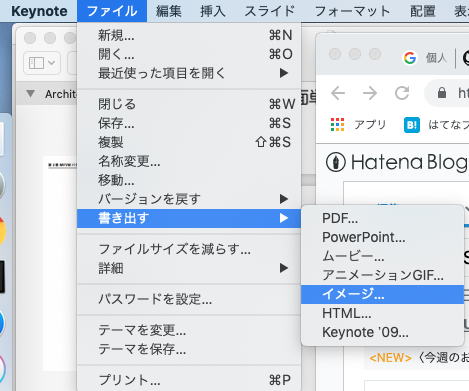
- シートを画像に書き出す

- シートからはみ出た部分は書き出されないのでこれでシートのサイズの画像が作成出来る

- あとはプレビューアプリで小さいサイズを作成していけばよい

